For my first post for actual content related to my game development progress, I've decided to share my work for creating a 2D pixel art campfire in the Godot game engine. The code and assets are all available on my Github at jetpackgone/godot-campfire. Feel free to use for your own projects! I would appreciate a mention and would love to see what you come up with!

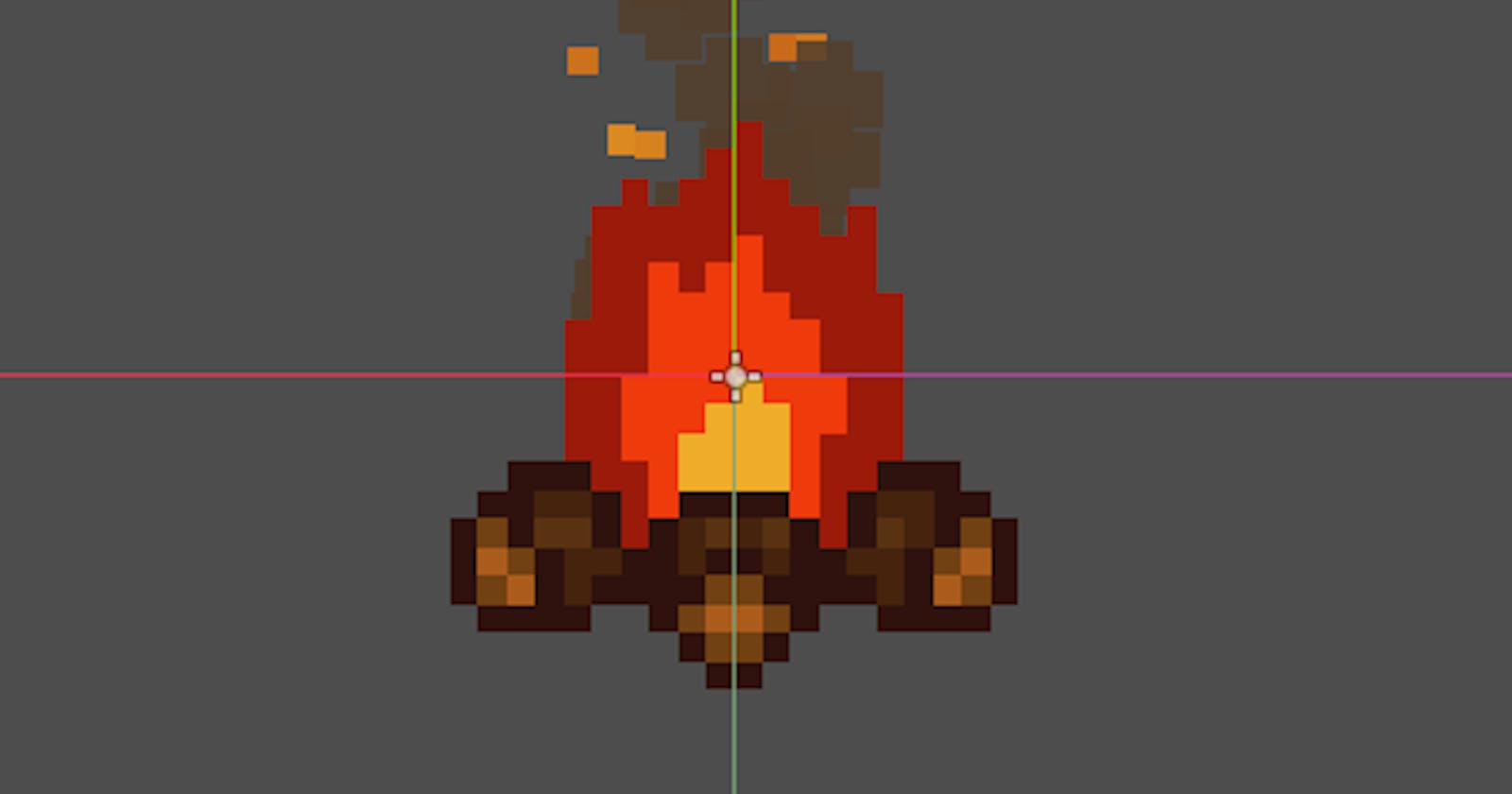
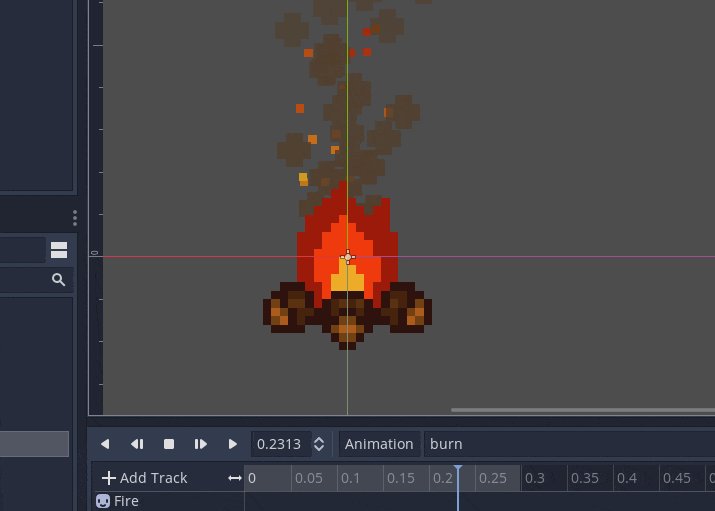
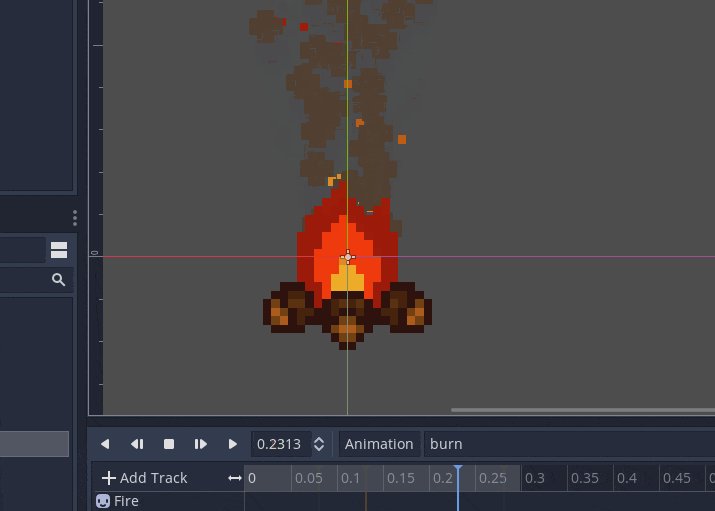
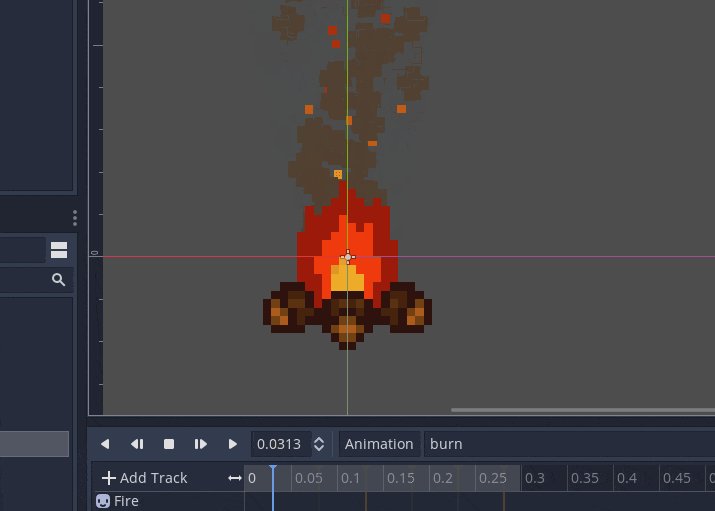
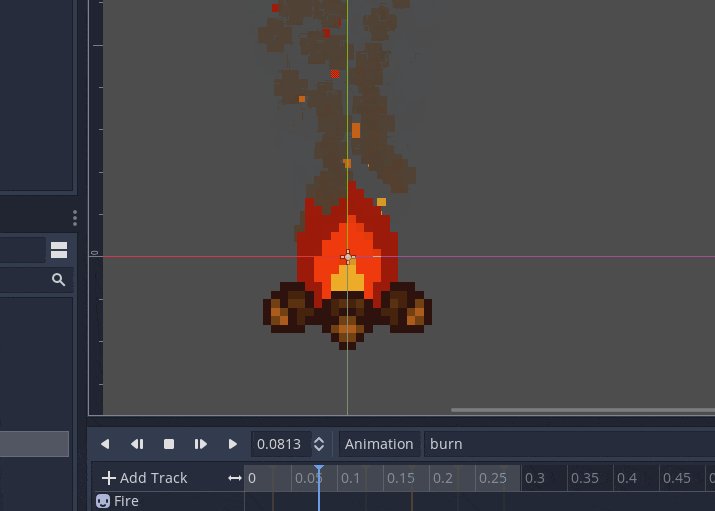
The campfire I made is actually quite simple, but I like the overall effect the Particles2D nodes provide through sparks and smoke. I wanted to capture the comforting, warm glow that I feel when relaxing with friends around a campfire. It looks better in Godot than in the above GIF, but I promise to work on my GIF crafting skills.
The sprites for the fire animation and the smoke particles are my own custom made assets. I went for a minimalist style since art isn't my strong suit and ended up with only 4 frames in the animation. Actually, I only drew 2 frames and then reversed them to make the other 2, but I'm happy with it!
I haven't worked much with particles yet, so I refreshed my memory by watching KidsCanCode's Particles2D tutorial. His examples for creating fire and smoke were obviously very helpful. Tweaking a few parameters and adding my custom assets made the campfire my own unique scene.
There isn't much code in this repository, but I did add some initialization logic in the _ready function to make sure that the fire animation is playing and the particles are emitting when the campfire enters the scene tree. This will likely change in my game since I may want to have a campfire that isn't burning yet.
# Fire.gd
extends Sprite
onready var player: AnimationPlayer = $AnimationPlayer
onready var sparkParticles: Particles2D = $Sparks
onready var smokeParticles: Particles2D = $Smoke
func _ready():
player.play("burn")
sparkParticles.emitting = true
smokeParticles.emitting = true
In the game, I will be updating this scene to allow the player to put out the campfire and for the fire to burn out on its own, but this serves as a good enough starting point.
I hope to share more "shareables" like this where I share code and assets to not only show what I've learned but also for others to learn from. This one was light on the technical side, but future posts will definitely get more technical with more code!